Business Idea Validation App
End-to-end mobile app design for a big data AI powered business validation and planning application.
My UX design process from discovery research through usability testing

Project Background
This project brief asked me to design the user experience for an end-to-end mobile application that does not exist. Initially endeavoring into this project was difficult because there were no constraints to use as a guide.
I started by looking at my everyday experiences and asking where I was lacking support. I have a natural inclination towards entrepreneurship, as such, I’m constantly looking for ways to validate and implement my newest idea.
When I looked to validate this experience externally I saw that the greatest barrier to entry with entrepreneurship was fear.
Thus, I created this app to help users push past their fears via a highly accurate and logical algorithm that indicates their probability of success.
In reality, this algorithm does not exist and is a fictitious product. This case study was undertaken to demonstrate my entire UX design process from discovery research through usability testing for a mobile user experience.
Project Overview
Design Process
The Design Thinking framework guided my entire design process from discovery research to usability testing.
Phase 1: Empathize via Research
Research Planning
Research Goals
Understand hopeful entrepreneurs' support needs and pain points around starting a business.
Research Methodologies
Competitive Analysis
User survey
Participants
People who have thought about starting a business
Assumptions
I assume that most people have wanted to start a business and have thought as much about it as I have. Since this project is starting from a personal pain point I risk not validating the problem.
Challenges
Most people have only thought about starting a business, for this reason they might not know what type of support would be most helpful to them in practice. I needed to craft a survey that would give me a full understanding of their experience.
UX Competitive Analysis
Competitive Analysis Insights
There is only one competitor offering business plan validation, but the onboarding process is lengthy and requires much greater effort to complete
Most business planning apps offer a free version and then offer more valuable tools and insights with an upgrade.
Discovery Survey
I surveyed 27 hopeful entrepreneurs' in order to understand their support needs and pain points around starting a business.
A few patterns emerged:
The top 3 reasons for not starting a business included: lack of confidence, funding, and business knowledge
85% of respondents felt excited about their ideas but ultimately lacked the confidence to carry them out
63% of respondents said that business planning support would enable them to move forward
Phase 2: Define via Research Synthesis
User Persona
POV Statement
Jerry wants organization and business education support for planning a business because without these he doesn’t feel confident enough to start his own business.
How Might We
How might we teach Jerry what creates a successful business?
How might we instill confidence in Jerry throughout this process?
Defining Project Goals
Discovery interviews, competitive analysis and industry data allowed me to confidently define product goals and features.
Phase 3: Ideate via Research and Design
Information Architecture: Site Map
Information Architecture: Task Flow
Information Architecture: User Flow
Lo-fi Ideation
Digital sketching of potential design solutions within Figma.
Branding and UI Design
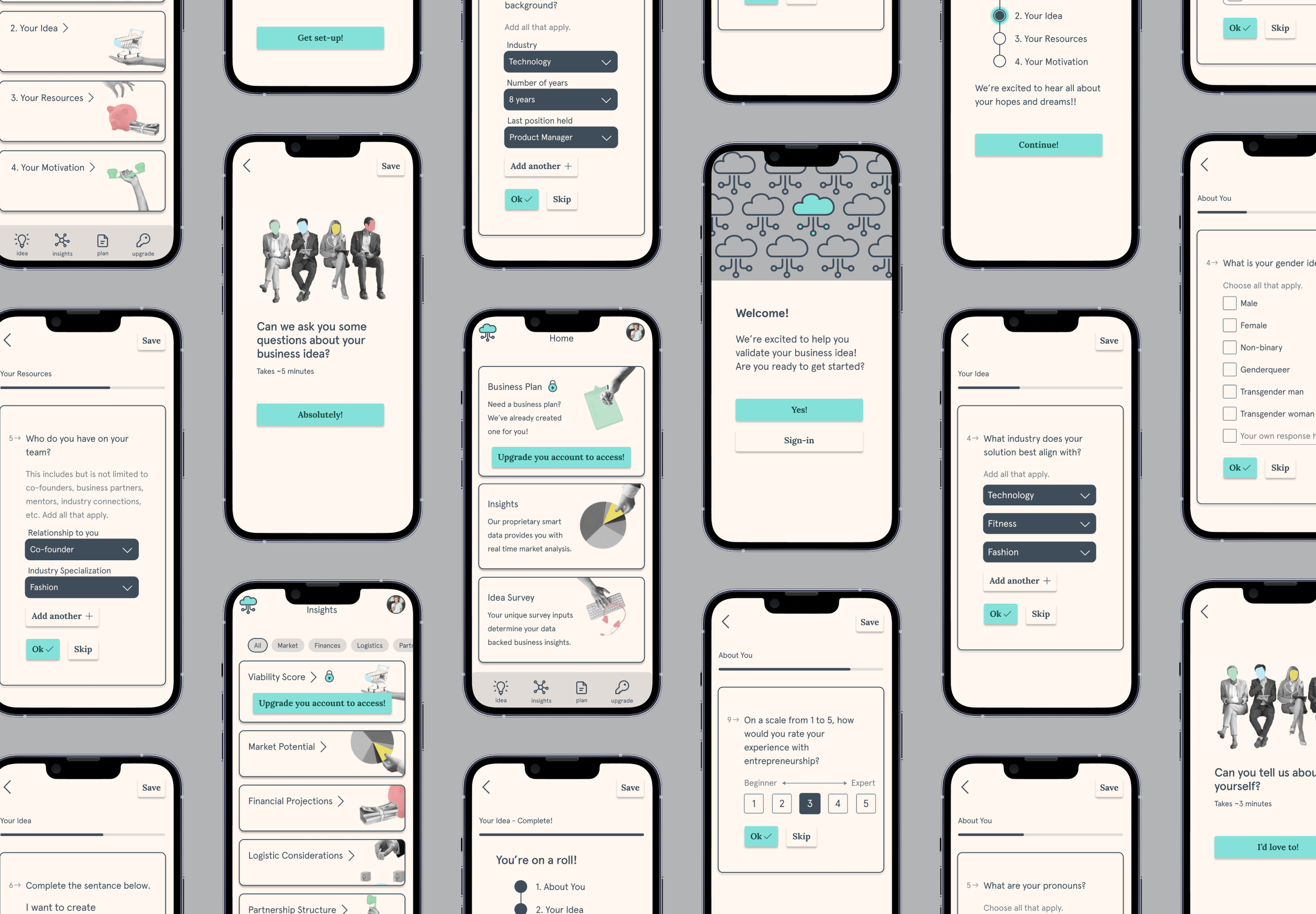
Hi-fi Wireframes
Phase 4: Prototype via Design Ideations
This prototype allows users to input their unique data points as a part of the app’s onboarding flow.
Phase 5: Usability Testing via Prototype
Usability Testing Plan
Goals
Understand user expectations and experiences with on-boarding forms
Determine if there are any pain points associated with the survey questions they’re being asked
Determine v2 updates based on user feedback
Participants
Number of participants: 3
Age: 30-35
Qualifier: All aspire to start their own business
Methodology
Testing will be conducted in-person
Participants will navigate the prototype via my desktop
User Tasks
Task: Complete the onboarding survey process
Usability Testing Insights
Successes
100% of testers felt the task flow was intuitive and easy to use
100% of testers said they would use this product if it were available
Pain Points
66% of users said that the direction text was hard to read because it was too light in color
66% of users felt that the gender identity question was hard to answer because there was too much information to sort through
33% of users said it was not clear which sections were accessible with an upgraded account
Suggestions
33% of users suggested that pop-up instructions should be included to keep the user motivated and focused
66% of users felt that the copy should easier to understand for people without a business education
33% of users suggested that their progress through the survey be more apparent
Prioritized Revisions
Updated Prototype
Task: Complete the onboarding survey process
Takeaways
This project brief asked me to design the user experience for an end-to-end mobile application that did not and does not exist. Initially endeavoring into this project was difficult because there were absolutely no constraints to use as a guide.
It was easy to get distracted by limitless imaginary constraints but I was able to overcome them by focusing on my role as a UX designer. I didn’t have to be the founder, tech genius and data scientist in order to create a great user experience.
Reminding myself of my purpose and role as a UX designer allowed my design process to flow and allowed me to learn best practices in form design through the onboarding survey process shown here.


























